14. フロントページを常時固定にする
◇ フロントページを一定表示
フロントページに固定ページを表示し、同時に、最新の投稿
などのブログ記事も表示して使えるようにします。
設定は次のようになります。
■フロントページに表示する固定ページを作る
■あらたに、最新の投稿を指定するための固定ページを作る
■表示設定を変更する
■フロントページにメイン画像(横幅一杯の)も表示する
以上ですが、上から順に説明します。
フロントページに表示する固定ページを作る
フロントページに常時表示する任意の固定ページを作ります。
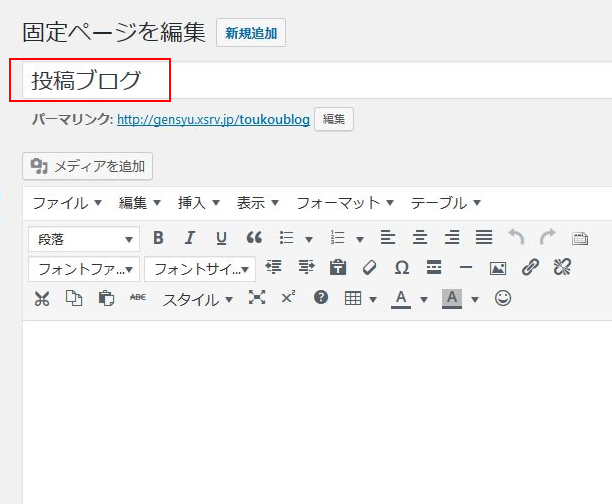
最新の投稿を指定するための固定ページを作る
「ダッシュボード」⇒「固定ページ」⇒「新規追加」
このブログは、固定ページに場所を取られてしまったので、
別のリンクサイドから「最新の投稿」などのブログを表示させる
ためのものです。
タイトルは「投稿ブログ」、記事内容は空欄でも良いです。
実際には、このページをグローバルメニュー入れました。

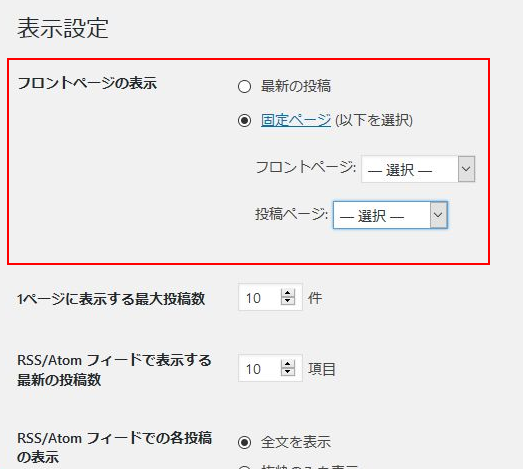
表示設定を変更する
「ダッシュボード」⇒「設定」⇒「表示設定」
表示設定の「フロントページの表示」で、デフォルトは
「最新の投稿」に印が付いていますが、固定ページに
切り替えます。
フロントページと投稿ページのプルダウンから該当
ページを指定します。
このサイトでは、フロントページ:「 HOME 」、投稿ページ:「投稿ブログ」に
なっています。

フロントページにメイン画像(横幅一杯の)も表示する
php にタグを追加します。
「賢威テンプレート」使用していますので、「個別投稿ページ( page.php )」
に下記を追加します。