9. Newpost Catch(サムネールと説明文)の設定
◇Newpost Catch(サムネールと説明文)の設定
サイドバーのウィジェットに掲載される「最近の投稿」のレイアウトですが、
テキストのみでなく、「サムネール画像と記事タイトル」をペアにする
プラグイン「 Newpost Catch 」があります。
「 Newpost Catch 」をインストールして、実際に使ってみました。
どうなるかのテストですが、以下の手順で設定を説明します。
画像はワードプレスのロゴマークを使いました。

「 Newpost Catch」 は待機ウィジェットからサイドバーに移動しました。

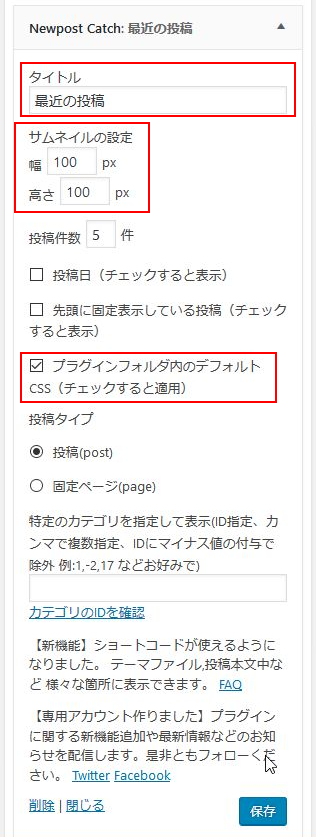
▼から開くと下の画像になります。

画像の赤枠、タイトルを「最近の投稿」とします。サムネイルの設定は、
サムネイル画像の大きさ指定です。
100pxとしましたが、80pxでも120pxでも大きさは任意です。
デフォルト css は、テーマの「design.css」をカスタマイズしますので
チェックを外します。「保存」をクリックします。
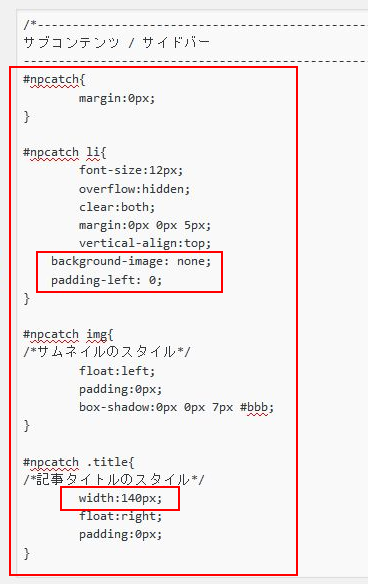
次に細かい作業ですが、「design.css」に大きな赤枠の下記のような
タグを追加します。

テーマ「賢威」では、画像の左余白に三角の余分なものが有りますので除きます。

中間赤枠のタグ
「 background-image: none;
padding-left: 0; 」 を追加します。
余分な三角マークは無くなりました。

文字の横幅が大きいと画像の右に入りきれないで、画像の下や
斜め下に表示されます。次に、小さな赤枠の「width:140px;」は、
画像右に入る記事タイトルの横幅指定です。
140pxは、画像の大きさと全体のバランスで決めます。

これでテストの「画像と記事タイトル」は、取りあえずバランスよく納まりました。
なお、テーマによっては、デフォルトがプラグインを使わなくても上手くレイアウト
出来るものもあるようです。