6. グローバルメニューの作成
◇グローバルメニューの作成
ナビゲーションメニューとも言う「グローバルメニュー」を
設定しますが、その前に、グロバルメニューに表示する
項目を決めます。
例えば、「お問い合わせ」、「ホーム」、「プロフィール」、
「よくある質問」、「基礎知識」、「ブログ」、「趣味の仲間」、
「絵の描き方」など、ホームページの内容によって多様な
項目が考えられます。
その項目からリンクされている固定ページ等の「内容の
ページ」に移動できる仕組みで、ヘッダーの下に有り、
直ぐ目に留まりますのでナビゲーションの意味合いから
重要な部分です。
グローバルメニューに掲載する項目の数は、1~8個ぐらい
ですが、文字数や文字の大きさで制限されます。
6個程度がバランスが取れるようです。1個や2個では
少しもったいない感じです。
ちょっと、ややこしいのですが「グローバルメニュー」を
作る際に、固定ページを先に作って置かないと手順通りに
進めないのです。

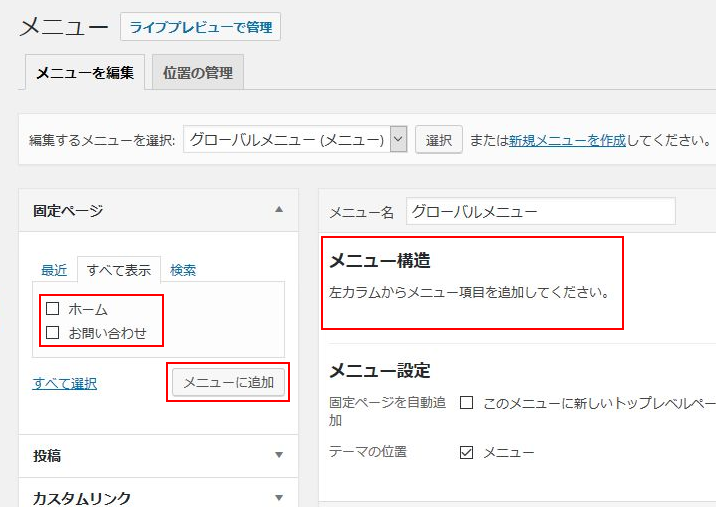
左の赤枠「ホーム」、「お問い合わせ」の□にチェックを入れ
「メニュー追加」ボタンを押すと右側の赤枠に移動できるの
ですが、左側の「すべて表示」に項目が無い場合は追加
移動できません。
そういう訳で、「項目」の固定ページを作り、「すべて表示」
に表示します。
グローバルメニューの表題からリンクで固定ページの記事
内容ページに飛ぶ仕掛けです。
※ 固定ページを先に作る
例として、「投稿ブログ」の固定ページを作ります。
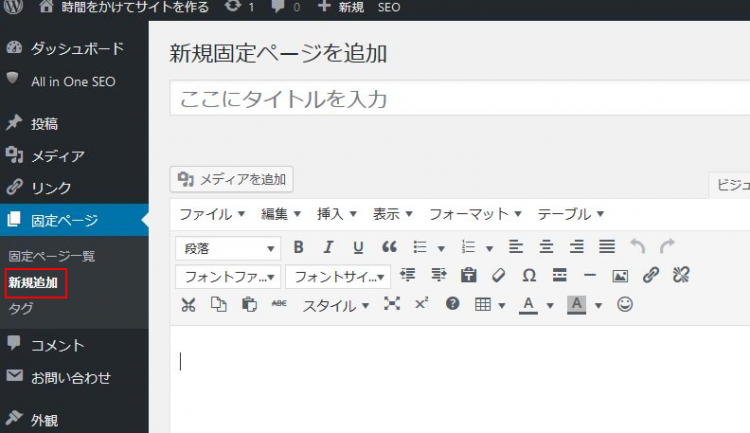
「ダッシュボード」⇒「固定ページ」⇒「新規追加」をクリック
すると下の画像になりますから、タイトルとして「投稿ブログ」
と入力し、記事欄は取り敢えず「テスト」とでも入力して右に
ある「公開」をクリックします。

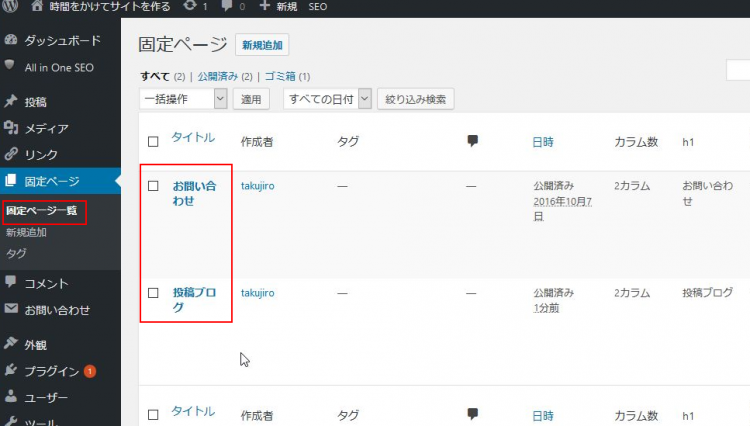
「ダッシュボード」⇒「固定ページ」⇒「固定ページ一覧」で確認します。

「お問い合わせ」と、入力した「投稿ブログ」の二つが確認できます。
「お問い合わせ」は、この作業をする前に、グローバルメニュー
のテストで入れておいたものです。
それでは手順が前後しましたが、「項目」の固定ページの準備が
できましたので、「グローバルメニュー」を作成します。
「ダッシュボード」⇒「外観」⇒「メニュー」をクリックします。

一番上の「新規メニューを作成」をクリックして、その下の
メニュー名に「グローバルメニュー」と記入して右の「メニュー
を保存」をクリックします。これで、グローバルメニューの設定が
可能になります。(設定を始められます。)
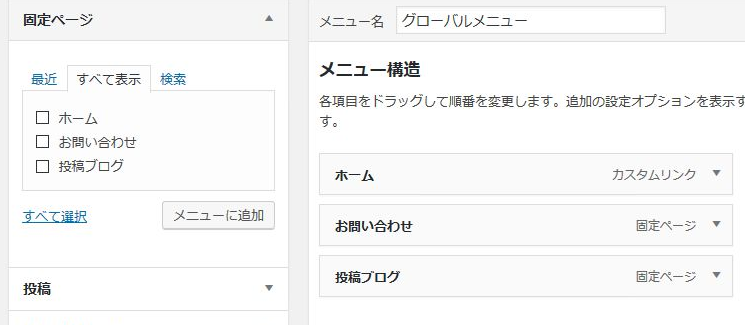
左の□投稿ブログ、□お問い合わせの□にチェックを入れて
「メニューに追加」ボタンをクリックします。
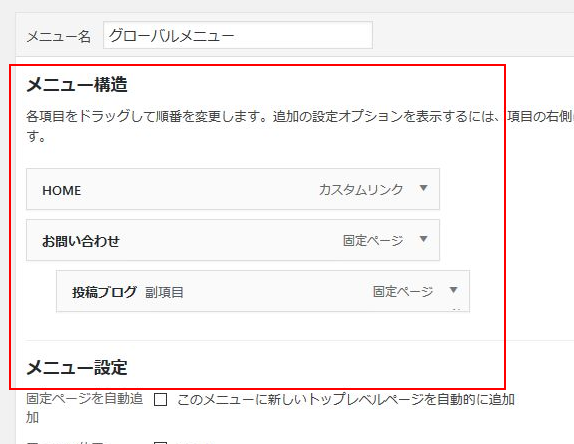
右側のメニュー構造は、「ホーム」と「お問い合わせ」の二つに
なっていますが、チェックを入れて「メニューに追加」ボタンを
クリックすると「投稿ブログ」が追加されて下の画像のようになります。

尚、一つ前の画像の左下赤枠の「投稿」、「カスタムリンク」、
「カテゴリー」は、各種適切に利用できるようですが省略します。
「固定ページ」のみでもグローバルメニューの設定は可能です。
並びに、「ホーム」は、「カスタムリンク」を使っていますが、テーマ
の種類によるものか最初から入っていたものです。
また、最下部の赤枠の「□メニュー」は、□にチェックを入れる事に
よって、サイトのグロバルメニュー(項目名)が表示されます。
メニュー構造の設定が終わったら「メニューを保存」をクリックします。
グローバルメニューの名称は簡単に変更できます。右の▼を
クリックして▲にして、左のナビゲーションラベルに入っている
文字を変更して「メニューを保存」をクリックです。
ここは元の名称が「ホーム」になっていました。

グローバルメニューをプルダウンで副項目にすることも出来ます。
入っている項目名は、例ですから全然違いますが、「お問い合わせ」
の下の階層に仮に、「○○○○」を副項目として表示したい場合に、
ここでは、「投稿ブログ」で説明しています。
「○○○○」を掴んで、移動すれば副項目として表示できるのです。
( 「投稿ブログ」=「○○○○」として)「投稿ブログ」を掴んで右に
少しドラッグするのです。これで親分・子分?の成立です。
例えば、「絵の描き方」が主項目で、「油絵」、「水彩画」、「日本画」、
「版画」などをプルダウンで副項目にする際には便利です。