5. ヘッダーの作成
◇ヘッダーの作成
テーマによって異なりますが、基本的に三種類のデザインがあります。
■文字のみ
■全体を画像
■文字と一部分を画像
三種類それぞれ、レイアウトはページ全体とのバランス(1カラム
・2カラム・3カラムで違う)を考えて決めます。
ヘッダーは、訪問者が最初に見る場所ですから、コンテンツ
(記事内容)もさることながら一番印象的な部分で重要だと思います。
この「時間をかけてサイトを作る」は、あとで説明する「メイン画像」
との兼ね合いからヘッダーは「文字のみ」にしました。
「全体を画像」も試しましたが、画像に、メインタイトル文字、 h1 タグ用文字、
説明文などを埋め込むため、解像度の調節が上手く行きませんでした。
「文字と一部分を画像」は、機会が有ったら試してみます。
「全体を画像」にするのは、どうやったか、を説明します。
二つの方法があります。
1. 賢威テンプレートをダウンロードするときに、ヘッダーをテキストにするか
画像にするかを選んでダウンロードできるので、「画像」と指定します。
「 テンプレートメーカー」になっています。

2. WordPress の管理画面(ダッシュボード)の「外観」⇒「テーマ編集」⇒
「ヘッダー(header.php)」のコードに「 <img src=”画像URL” alt=”” > 」
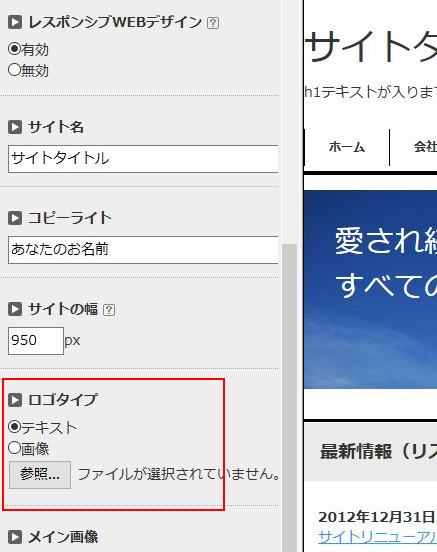
を挿入してコード変更する。(赤枠の文字コードを画像コードに変更。)
※ 2. の場合は、html の入力になります。

両方とも、ヘッダーに入れたい画像を、管理画面の「メディア」にアップロード
する必要があります。
それから、「文字のみ」の場合ですが、タイトル文字等の大きさ、色の変更は省略します。